Graphic design for Android developers: Creating the ideal app icon
No matter what marketplace or service an app is distributed through, its app icon is the first thing a prospective user would notice. First impressions are of paramount importance when trying to reel in new users, which means that icons are key components of any application. And, regardless of the intent of the app, creating a beautiful application icon should be an important part of every app’s development phase. Although many developers of technical applications leave the graphics to dedicated designers, understanding the fundamentals of design and applying them is something anyone can do, given a knack for experimentation and analysis. App icons are no exception!
This guide goes through the creation of an adaptive icon for a sample Android app using open-source software. Although the end result may not be in the format you might require, a lot of the design tips discussed here will hold true across multiple platforms.
The anatomy of an Android app icon
A GIF from Google breaking down an adaptive icon into its constituent parts.
After the release of “adaptive icons” with Android Oreo, an app icon can consist of three fundamental layers: an opaque background layer, a foreground layer with transparency support, and a mask that defines the shape of the icon. All these layers are 108 x 108 dp in size, although only the inner 72 x 72 dp can be visible to the user; the other region, cut away by the mask on top, is used for special effects within the UI to make the icon appear dynamic. For the uninitiated, dp or display-independent pixel stands as a measuring unit for all of Android’s interface, and is defined to be equal to the size of one pixel on a 160 dots-per-inch display.)
Nick Butcher from Google talks about a 66 dp circle in the center of the icon that no mask can clip away, called the “safe zone”. This is where the primary elements of our icon design will sit later on, when we get to the actual designing. Anything beyond this 33 dp radius may not be visible in the icon while it has a shape mask on.
Getting your hands dirty
Since icons are better off being vector images due to UI scaling, we’re going to need a vector graphics editor to make our icon. Inkscape is open-source and a great alternative to more expensive software, so it’ll be our choice for the purposes of this tutorial. I’ve also designed a project file available here that has the safe zone and Google’s own design keyline marked out, and a nifty layer mask that lets us preview the shape of the icon.
With the project file opened in Inkscape and the Fill and Stroke (Shift+Ctrl+F), Export PNG Image (Shift+Ctrl+E), and Layers (Shift+Ctrl+L) panels open, we’re ready to get started. The Layers panel is where the meat of the project resides, with the Foreground and Background layers meant to house their titular components, and Guidelines and Mask meant to be toggled on and off (by clicking on the little eye icon beside them) for reference.

Upon loading the file and setting up the panels, Inkscape should look something like this.
An icon is an expression of an app’s identity. As such, it must incorporate both the character of the app’s personality and platform-specific design guidelines, like the ones Android’s Material design language has to offer. For the purposes of demonstration, let us assume we’re working on a weather app that uses Material elements. We could use the classic sun-and-clouds motif to inform a user of the purpose of the app, and put a little spin on this basic design using drop shadows and geometry to make it blend well in its Android environment.
Background

The background layer of the icon.
Let’s begin with setting up the background, which will consist of a blue sky and a yellow sun in the center. Turning Mask invisible, I select and make visible the Background layer, fill the entire canvas with the Create rectangles and squares tool (F4), and set the fill color of the rectangle in Fill and Stroke to 64B5F6FF (a light blue) in accordance with the Material color palette. I then select the Create circles, ellipsis, and arcs (F5) tool, and holding Shift and Ctrl, draw a circle from the center of the keyline to the second-largest circle, and set its color to FFEE58FF, which gives us a warm little sun. It’s always good to stick to basic geometry in any sort of designing, and Android’s design language in particular encourages simplicity. To comply with Material guidelines, I also give the sun a subtle drop shadow through Filters → Shadows and Glows → Drop Shadow.
Foreground

The foreground layer of the icon.
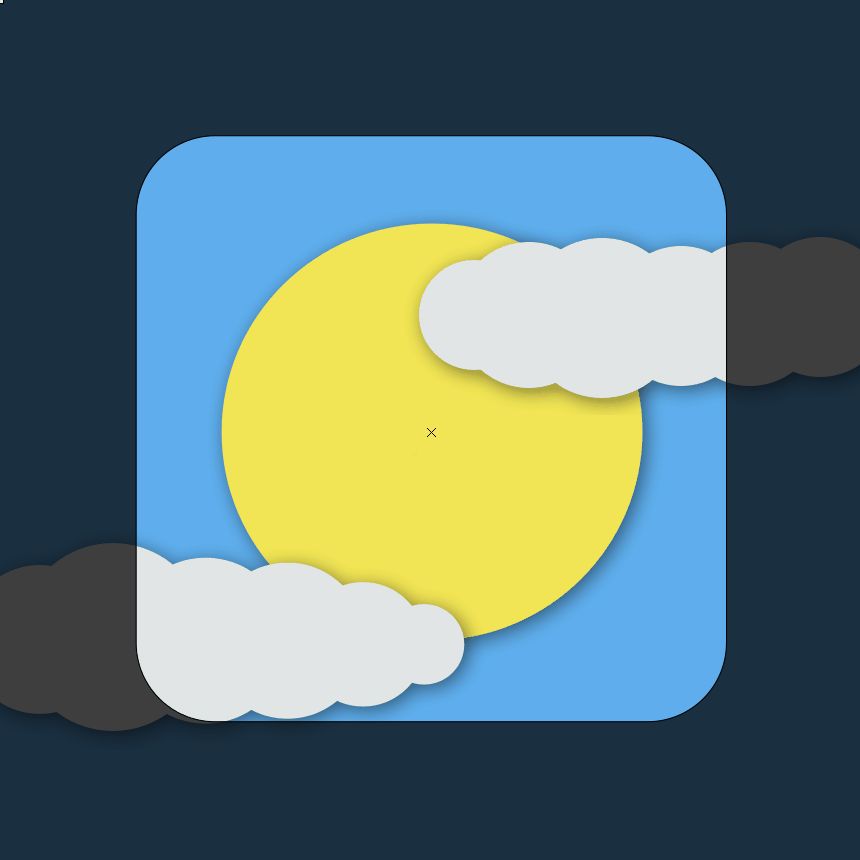
Coming to Foreground, I draw a group of clouds around the sun by drawing circles from the circumferences of other circles, and give them all a fill color of EEEEEEFF. I then group the circles appropriately by right-clicking on multiple objects and selecting Group, and run the drop shadow generator on the two final shapes I obtain in the end. Turning Guidelines invisible and toggling Foreground and Background alternatively, the constituent layers of our weather app’s icon can be seen. If the app’s icon is ever dragged across a home screen, the clouds will cascade against a stationary sun!
Result
Mask can now be turned visible and tweaked with Edit paths by nodes (F2) to try and simulate different shape masks. Also, the two layers can be exported separately using the Export PNG Image panel for usage in Android Studio, and together for a Google Play icon.
While building a product icon, it’s always good practice to try and take an application’s purpose, distill it to its most abstract visual form, and represent that using simple geometry. The simpler any component in design is, the better and more reliably it usually works, and this holds true in graphic design too. For most purposes, an object shape in the foreground and a solid color or a pattern in the background (or vice versa) works just fine, but like in our example case, another layer of objects can be used if felt necessary; too much stacking or usage of drop shadows will only complicate the icon’s design.

Both layers stacked, with the Mask layer being tweaked to preview the adaptive icon
You can read more about icon design in Material interfaces on the official Material website, and grab free system icons for use in icon design from the same website.
The post Graphic design for Android developers: Creating the ideal app icon appeared first on xda-developers.
from xda-developers https://ift.tt/2DytW0o
via IFTTT
No comments: